Starting with eForm V4 you can create interactive form using Interactive form setting for updating real time data in labels, options, description etc.
#1: Enabling Interactive Form
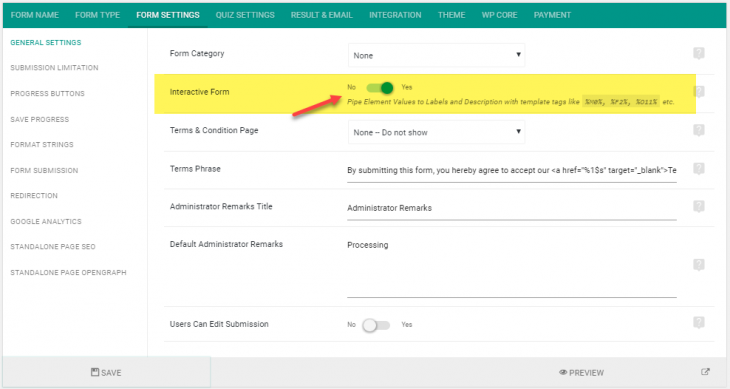
Enable Interactive Form settings to have interactive forms through Form Settings->General Settings.
#2: Add Interactive Template Tags
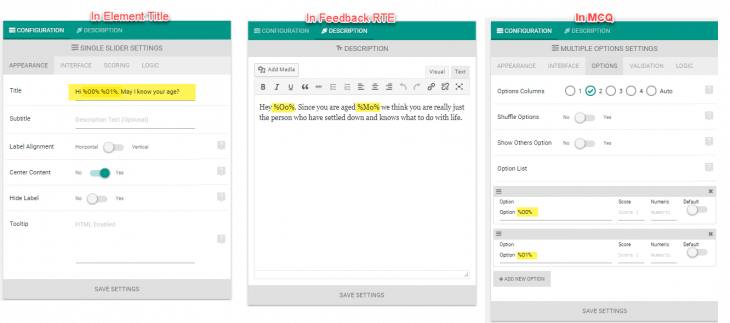
You can use the template tags in the format %(X){KEY}%. For example, if you wish to substitute the element (M){12}, then just write %M12% in any label, option label or description or richtext.
Note: If for some reason, you would like to just include the keyword as %M12% as is, then you need to escape it like %%M12%%.
The post Interactive form by piping element value to labels appeared first on WPQuark Knowledge Base.